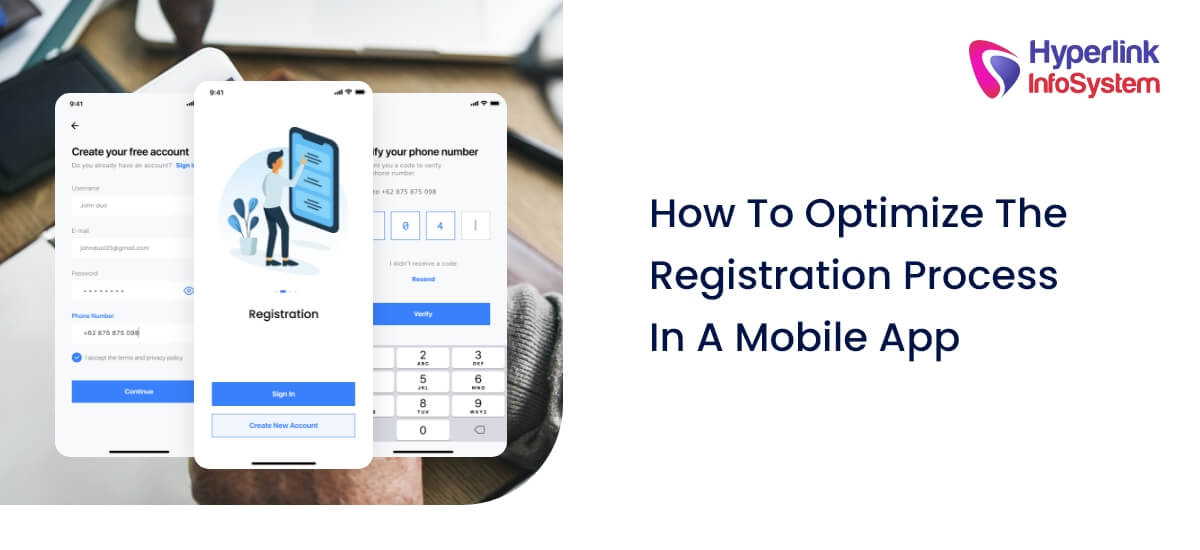
The user experience (UX) is different depending on whether the device the user is using is a desktop or a mobile. Some mobile websites and apps do not adapt something as important as the registration process to the user's device, which leads to the loss of those same users.
Today, we want to share some tricks to make both the registration process and the data entry easier for your users. But first, let's see why it is so important to have the registration process well defined and planned on a mobile device.
User Experience During Mobile Registration
Today, the mobile application market is very competitive and there are many apps that offer the same service. For this reason, the user experience is very important, especially during the first moments of using the app. If the data entry process seems tedious to the user and they cannot use the app well, it is very likely that they will end up uninstalling the app and trying another.
Tips For Optimizing The Mobile Registration Process
Now, we are going to see what are the aspects to consider and what you can apply when creating your mobile registration process with the aim of optimizing it to the maximum and guaranteeing a positive user experience during this process. In general, the mobile platform is more limited compared to the desktop platform, and this is due to the fact that it has a smaller space to enter data. But nothing happens, take a look at these tips that we share below and that will help you think and design this process in a very simple way.
Make It Easy
It consists of making the process as simple as possible so as not to overwhelm users with too much information or with too much required data. To avoid this, we advise you to ask only for the information you consider necessary. A top mobile app development agency such as Hyperlink InfoSystem with several years of experience can assist you in this regard.
Simplify The Process
When possible, add default options to make it easier for the user to fill in the fields of that registration process in a simpler and faster way. For example, if you know that most of your users come from a specific country or city, fill in this field by default with that country or city so that most users already have this field filled in. Other users will always have the option of manually changing this field.
Consider The Capabilities Of The Device In Question
Always think about all the possibilities that devices offer. For example, you can enable GPS, camera and voice options in some fields that would be more convenient to fill in if they have those options. Although these resources are often used in the app sector, the same is not the case in the mobile web sector. However, it is important to make the most of these resources to streamline the data collection process and thus allow the user to use the mobile app / web in the simplest and fastest way possible.
Adapt The Keyboard
When requesting data from users, it is important to adapt the keyboard according to the field you are requesting. For example, in a field where you ask the user to add a phone number, the keyboard should be optimized so that only the necessary numbers and symbols appear, such as + or #. In case of requesting an email address, include the @ on the main keyboard so that it is not necessary to change the keyboard to access that key.
Minimize The Probability Of Errors
It helps the user to avoid errors by adding autofill functionalities in the fields where it is possible, as well as a spell checker that avoids the user wasting time checking the fields when validating the registration. However, be careful with this autofill functionality that can be annoying in fields where it does not work, as for example it happens with the fields of names and surnames.
Keep In Mind That Not All Users Have Smartphones
Although today the vast majority of users have a smartphone, there is a part of them that will access your mobile website from traditional mobiles without a touch screen and with physical keys for letters, which can be uncomfortable when filling in a lot of information. For that reason, we recommend that you always ask for the information that is strictly necessary. And nothing more.
Do Not Ask Again For Information That You Already Have
If it is not necessary to ask the user for a password to enter the mobile web or the app, do not ask for it and leave the registration process as simple as possible. We also advise that the data can be easily transferred from one device to another so that users do not have to repeat the same process from mobile and desktop.
Conclusions
To sum up, user registration is different on desktop and mobile, but also on mobile web and mobile app and depending on the device the user has. For this reason, it is important to think carefully about this registration process and make it as simple as possible so as not to overwhelm the user regardless of the device they are using.
A top mobile app development agency such as Hyperlink InfoSystem with several years of experience can assist you with the development of excellent web and mobile solutions.