As everyone around us knows React is the somewhat almost perfect framework. It offers almost every web developer needs from a framework. A framework developed by Facebook, React Native is ruling the world of web development. Still, it is not enough to explain why you should choose the React Native framework for your next project. So, let's look at some of the stats before moving on with the detailed explanation.
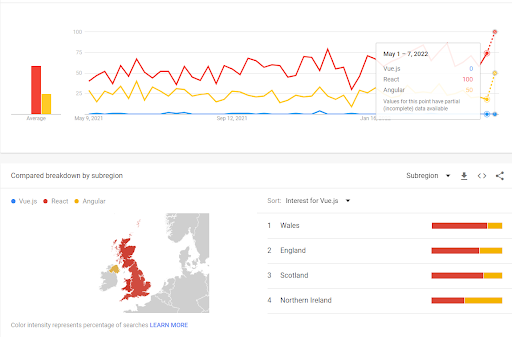
If we talk about the most used framework around the globe, according to Statista, React.js overtook jQuery to become the most used web framework among software developers worldwide, as of 2021. 40.14% of worldwide web developers are using React.js, while 34.43% choose jQuery. According to google trends, most of the web developers in the UK choose React JS rather than Angular or VueJs. There are various other reasons other than these stats that can convince you to choose ReactJS for your next project.

Why Choose ReactJS in 2022?
Here are some of the reasons that can clear your doubts about why you should choose React JS in 2022 for your next web development project.
Code Reusability
ReactJs allows web developers to reuse the codes in web development projects. It saves a lot of their time from tedious tasks as they don't have to rewrite the same code and same features every single time. Along with that, if an app developer makes changes in one component, it won't affect the working of other components of the mobile application. React also offers one sided data binding and flux to control the data flow of the mobile application from a single point.
Easy To Learn
Compared to every other JavaScript framework, React is one of the easiest to learn and adopt frameworks even for beginners. One of the reasons app developers adopt React easily is because it's the most refined and precise framework. It allows app developers to use HTML and any other Javascript to develop some of its syntaxes. As JSX is much easier to integrate with HTML.
Also Read | Mean Stack Or Mern Stack: What To Choose For Your Mobile App?
App Testing Functionalities
It is easier for the app developers to test the apps as it offers various modules and compilers to test the whole app thoroughly. ReactJS supports Babel, react-di that browse through ecmascript6 modules to test and treat the present state's functions. ReactJS developers can monitor the triggered functions, events, outputs and various other segments of the app development throughout the testing process.
Single Way Data Flow
React JS empowers a strong method of data flow in which a few qualities are passed as parts and delivered as properties in the HTML tags. It can't access or change parts straightforwardly however passes a call back that finishes this work. This property is alluded to as actions flow up and properties flow down.
Virtual DOM
ReactJS makes parts of memory data structures that process the changes and update the browser. It facilitates the app developers to render the components, data, and app elements before using them in coding.
As it is now clear, the main reason for using ReactJS is to develop UIs for web applications with no sweat. In correlation with others, this is one of the best frameworks to work with.
It empowers app development companies to develop the components with JSX rather than refined JavaScript, however, you can use it too. It contains local libraries worked by Facebook and offers rich architecture to iOS, UPD, and Android.
What Benefits Does ReactJS Development Provide?
Quick App Development Process
It enhances the app development speed allowing app developers to build different parts of the application individually. The whole app development team can work individually but together write every single part on their own of the same mobile application. The most amazing thing about it is, that the mistake of one component won't affect the entire app development.
Responsive Web Development
Every mobile application should take a minimum loading time while providing the most amazing look and feel of the mobile application. Well, ReactJS development regularly optimizes the features and functions of the mobile application that only loads the relevant data as and when needed.
Smooth Integration
In the event that you want to use the library, you can do it calmly as the choice of integrating it with this environment will not hurt you. ReactJS development can be essentially blended into the current project and supports a wide scope of codebases.
Also Read | How To Correctly Choose The Mobile App Functionalities
Easy To Adopt
If you are an experienced app developer and have worked with JavaScript before, it won't take much time for you to learn and adopt the reactJS. It can take a maximum of one or two days for the expert developers to deploy the Javascript even in the current development project requirements.
Search Engine Optimization
Every website and mobile application needs search engine optimization. Various Javascripts are not SEO friendly as they load the internal data and mark-up of web applications dynamically. Well, that's not the case with ReactJS. ReactJS renders the app data as the entire web page using virtual DOMs. That's the reason various app developers around the globe use ReactJS for the development of SPA (Single Page Applications).
Extended Tools and Capabilities
With the utilization of React in a web app development project, app developers can compose on JavaScript development and furthermore on modem JSX. This approach will empower them to use HTML embedded in code which opens up a wide opportunity for development and lifts the efficiency of the project.
Wide Community Support
With the support of the wide community and constant updates, it's easier to get the needed support. Even with the complex project requirements, you can always get help, recommendations and even code samples from the community members. It would be an easier and less stressful task to develop complex features.
Reusable Components
The React native components are reusable; you can write them by yourself or find them with the help of the community. It allows you to use various components in the single one to reuse them as and when needed.
Conclusion
The usage of React JS itself is enough to convince anyone why they should choose ReactJS for their next project. If you still have any confusion, you can reach out to our app developers with your project requirements, we will guide you to get the best possible solutions.